5. Background Loading - View Original Resolution
I noticed that as you’re opening a card to view a webpage, Paper starts to load things in before you’ve fully expanded the card. This beautiful little bit helps keep browsing fluid and fast.
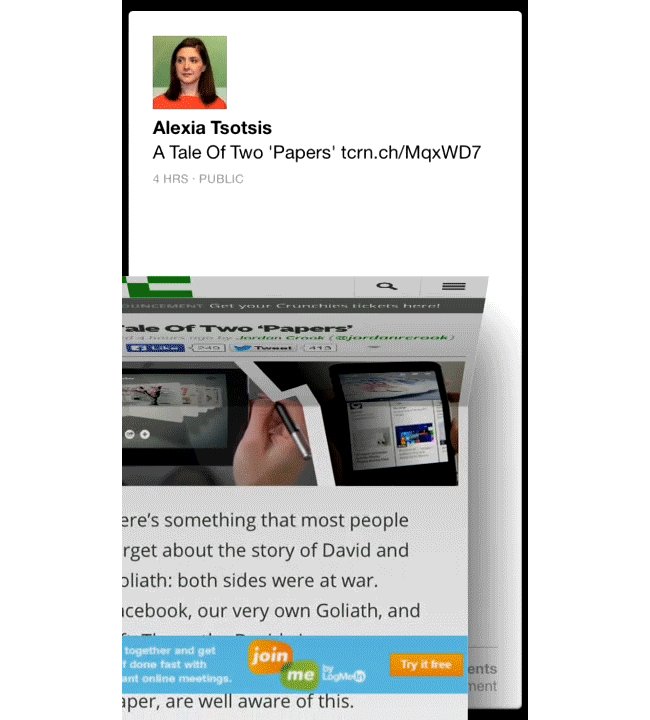
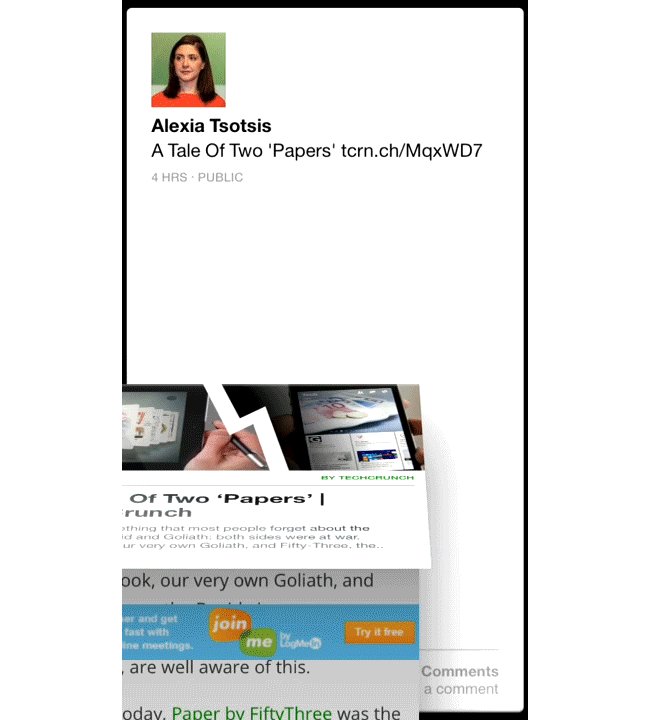
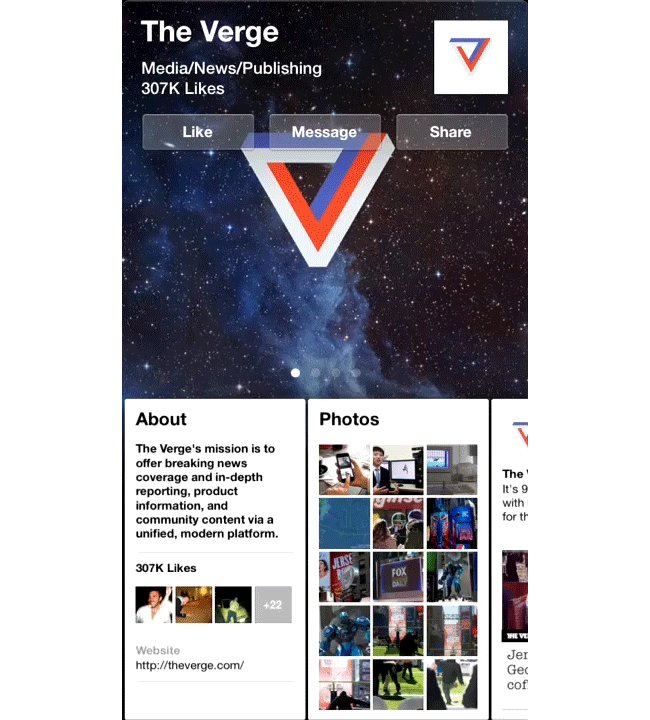
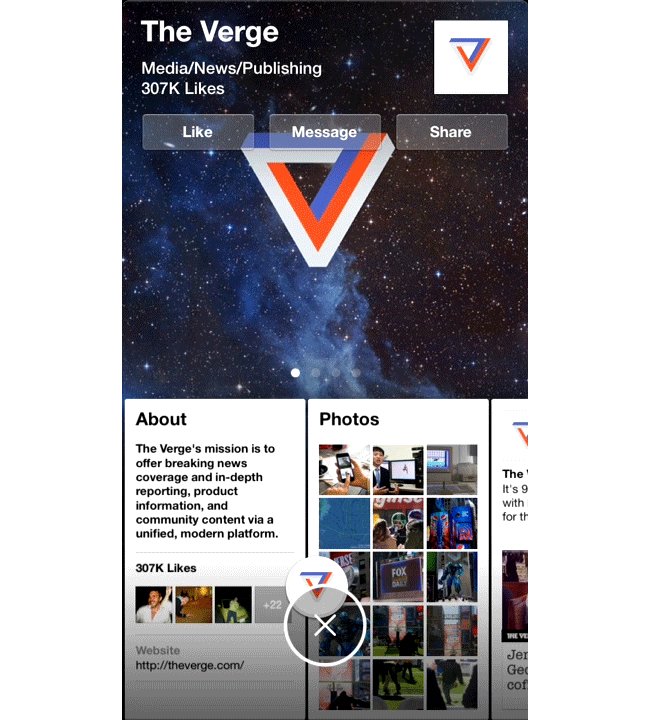
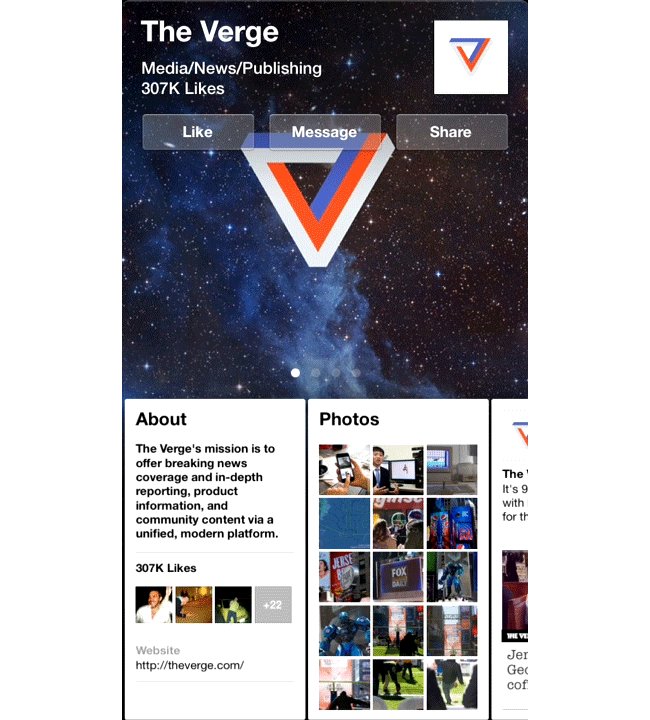
6. Closing a Web Page - View Original Resolution
Again, pay attention to the light bounces in different parts of this view as you flip a web page closed. Did you see that little sheen of light go across the top of the card as it closes? Stunning.
7. Panorama Photos - View Original Resolution
This one was highlighted in Paper’s debut demo video, and has certainly gathered a lot of attention. I love the small scroll bar that shows your current position on the photo. Someone has already replicated this effect with HTML/CSS/JS - here’s the tutorial.
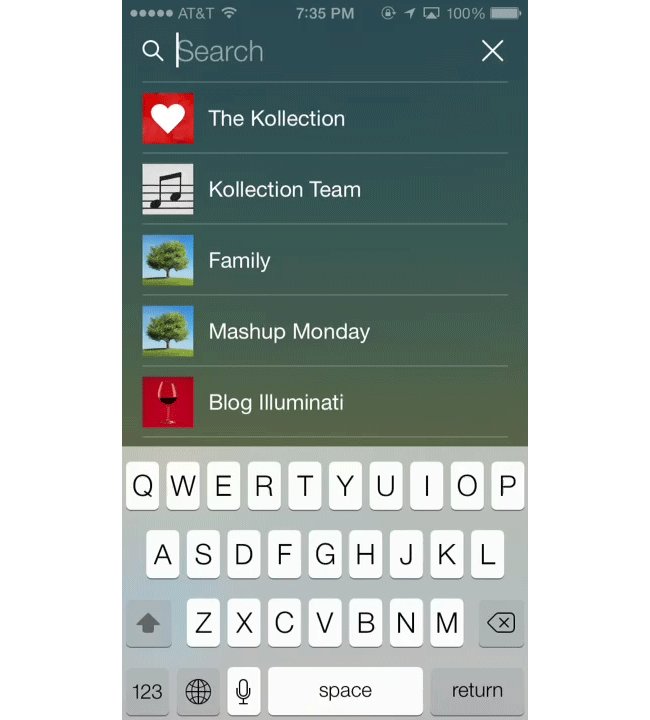
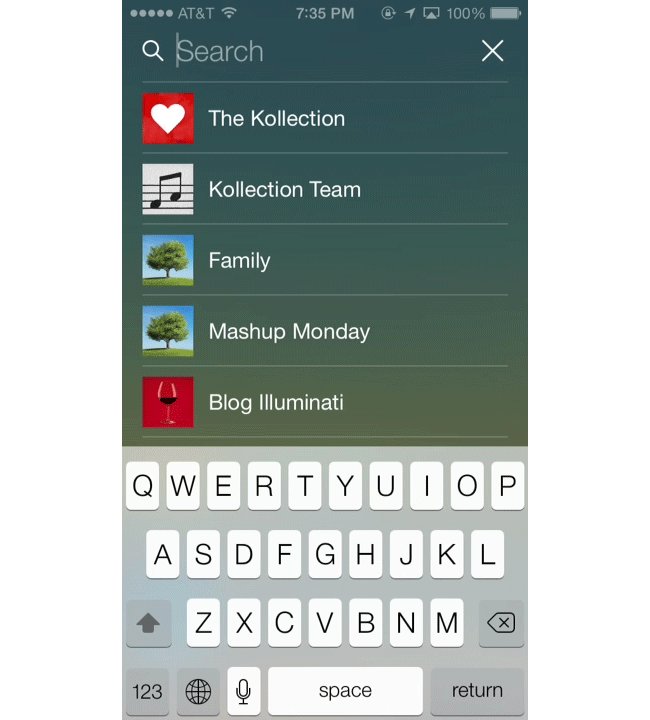
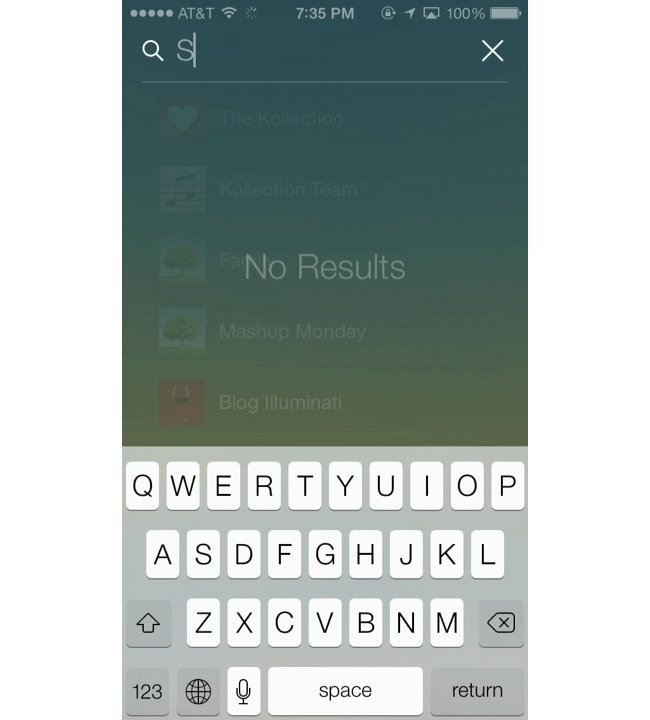
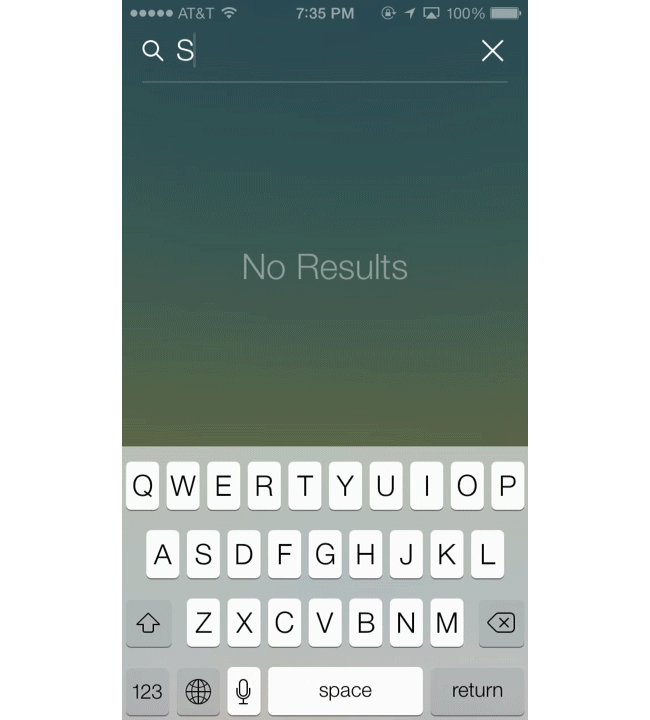
8. Searching - View Original Resolution
No animation in Paper is jerky or unrefined. When I start to type out a search, notice the subtle fading, with a slight delay on each list item as they disappear into the background.
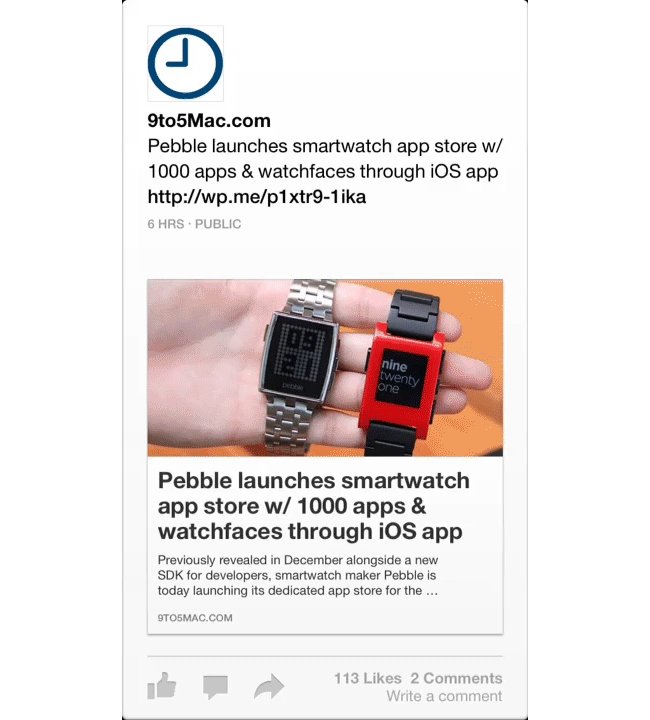
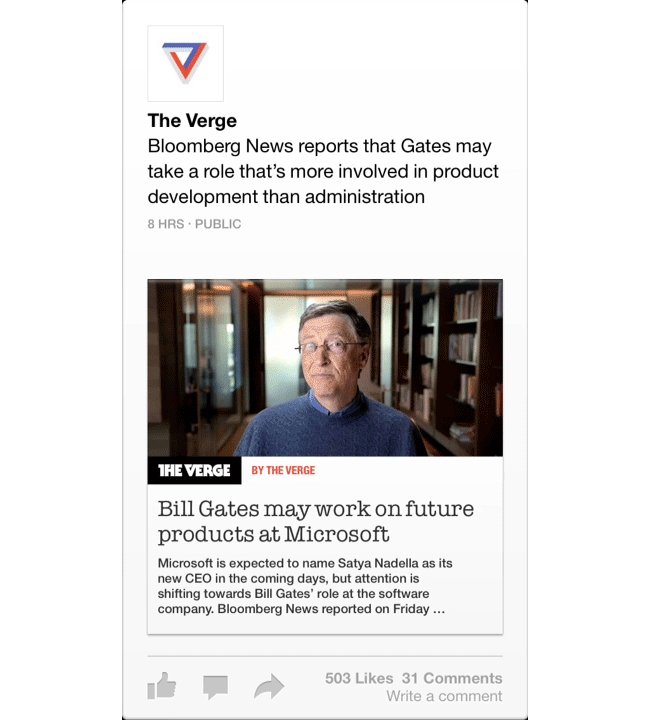
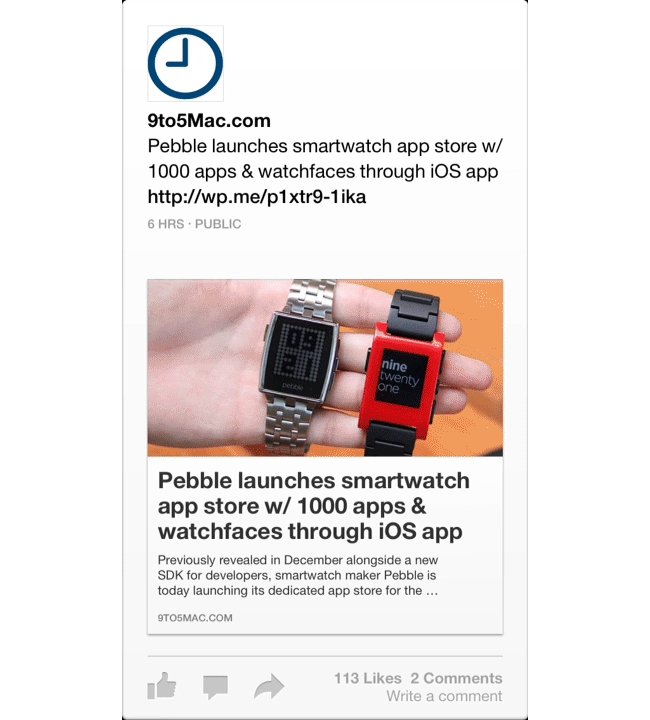
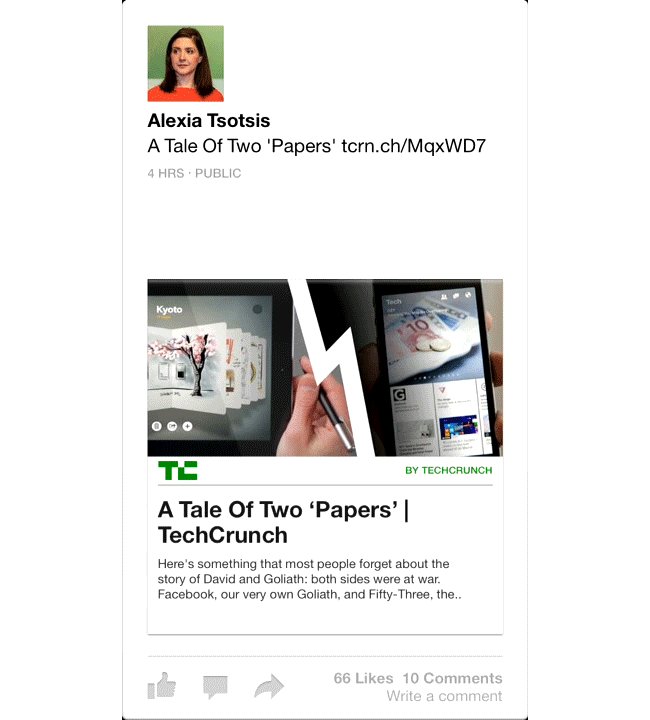
9. Typography Matching - View Original Resolution
Notice the typographic changes on web cards, as Paper changes its own style to reflect those of the origin website.
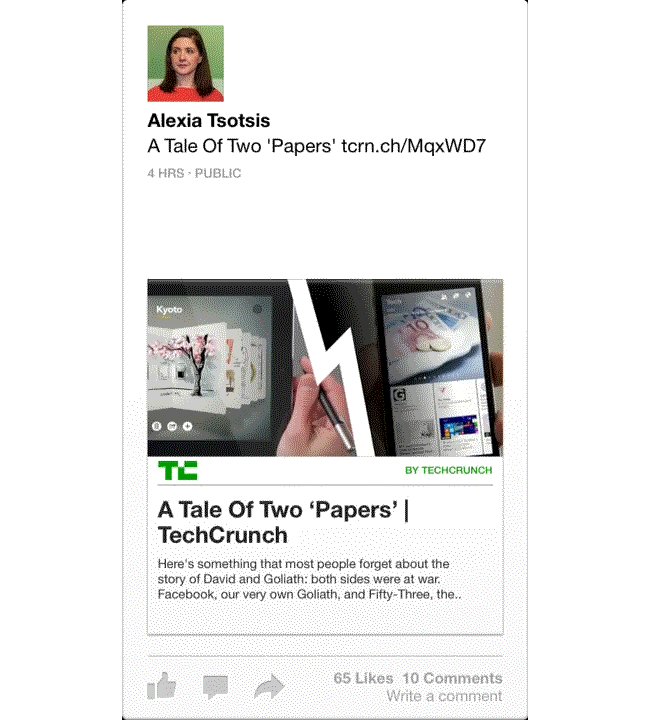
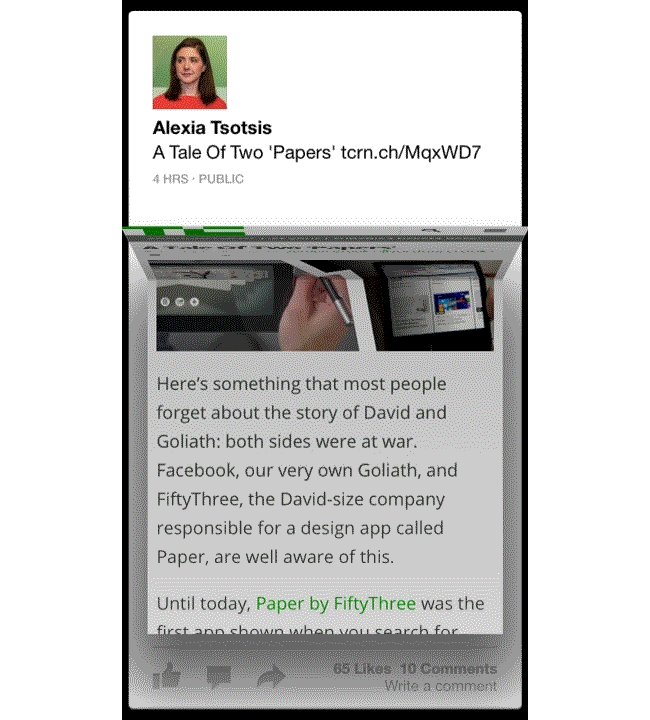
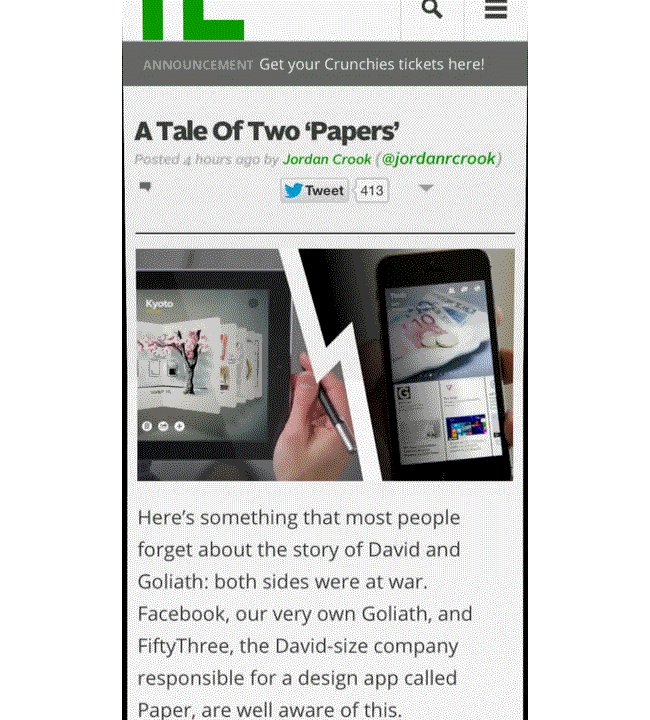
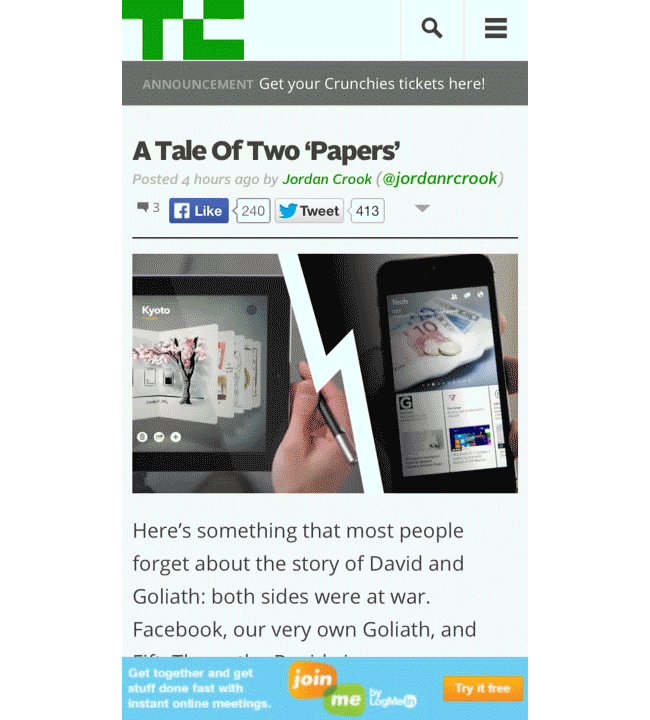
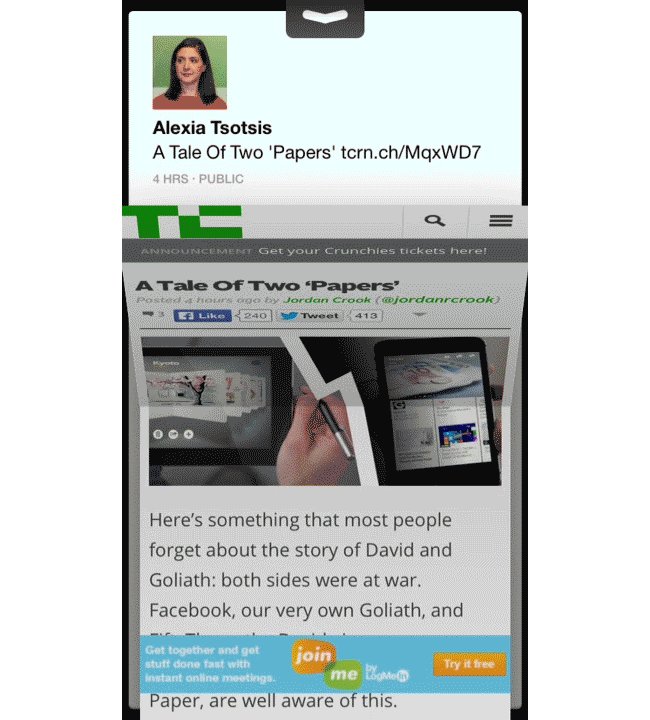
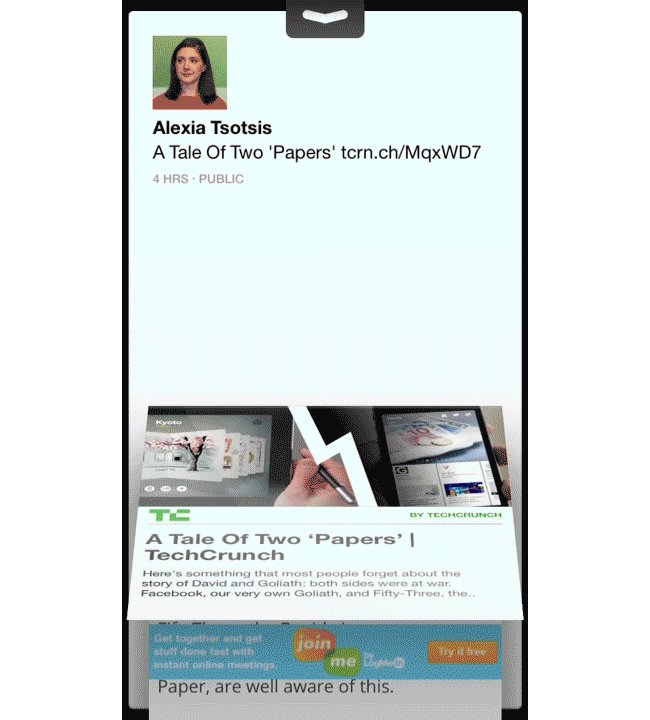
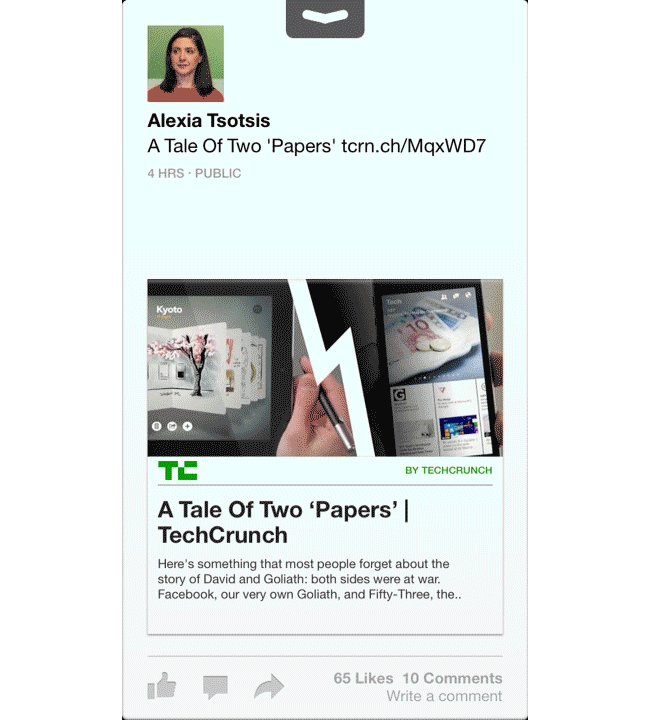
10. Peek - View Original Resolution
When you’re viewing content cards at full-screen, you can pull them up to reveal the hidden timeline in the background. Interestingly, you can’t keep pulling up to return to the timeline.
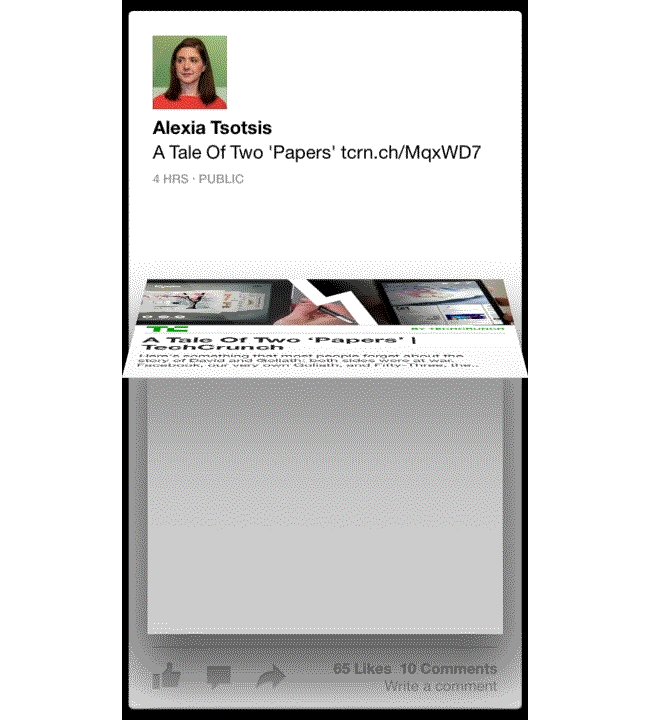
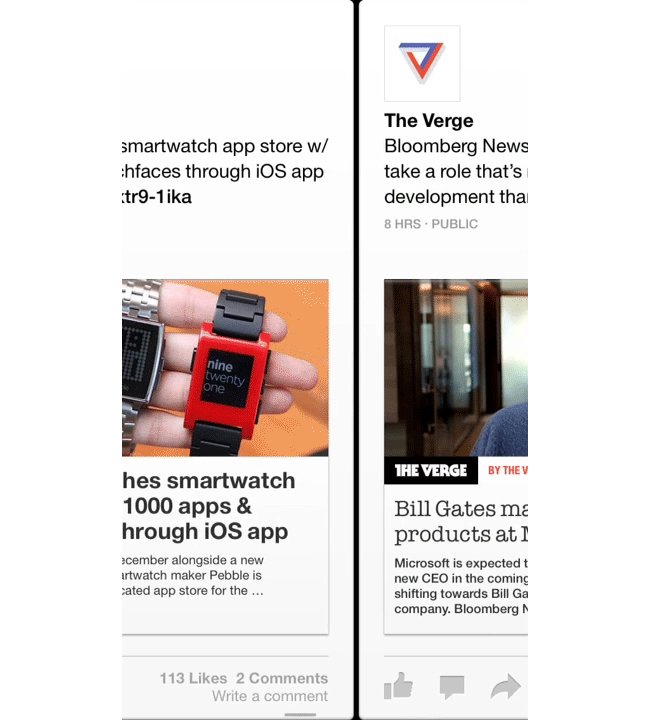
11. Swipe to Close - View Original Resolution
Yep, you can even swipe left/right to close a news story, with the card folding neatly and bouncing back into place.
12. Chat Heads - View Original Resolution
Chat Heads aren’t new to the Facebook ecosystem on iOS, but it’s still a delightful little interaction to see the person (or page’s) avatar slide into view with a familiar bounce.
13. Delete a Draft - View Original Resolution
If you’re composing a post, you can pull down once to reveal the ‘Delete’ button. If you start pulling down again, we get this beautiful interaction that allows you to delete the draft by completing the ring.
I was surprised that you had to pull down twice to activate this interaction, rather than having it be one longer-pull. Perhaps in user-testing the designers found that it was too easy to accidentally delete a draft with one pull.







No comments:
Post a Comment