BRIAN LOVIN
Design Details: Paper by Facebook
Paper by Facebook has been out for a day now and the reviews are, for the most part, quite divided. I haven’t been an avid Facebook user for some time, but the design and attention to detail on Paper is unmatched, and is worth sharing with other designers.
The Design Details for Twitter post I wrote yesterday received some great feedback, so I thought I’d quickly compile some of my favorite interactions in Paper - pardon the low-quality GIFs!
Follow me at @brian_lovin for tweets about design, startups and technology.Get emailed with future Design Details posts: Subscribe by Email
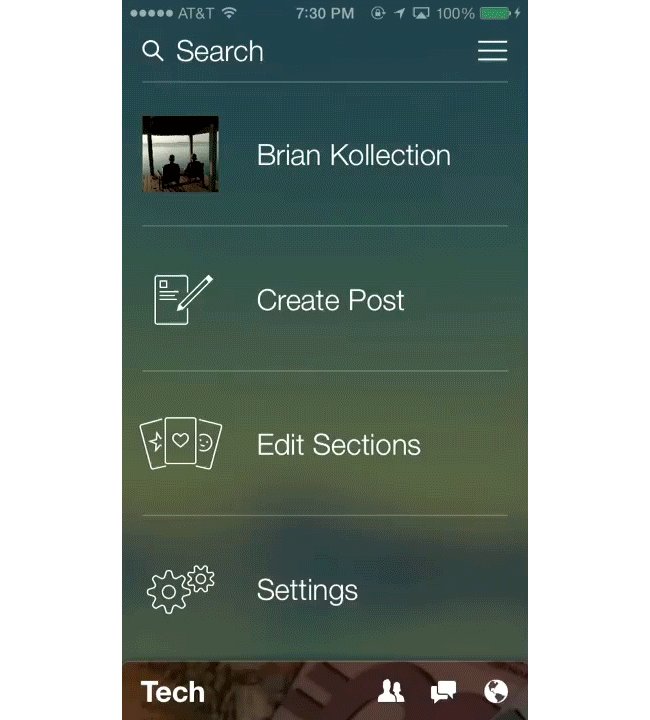
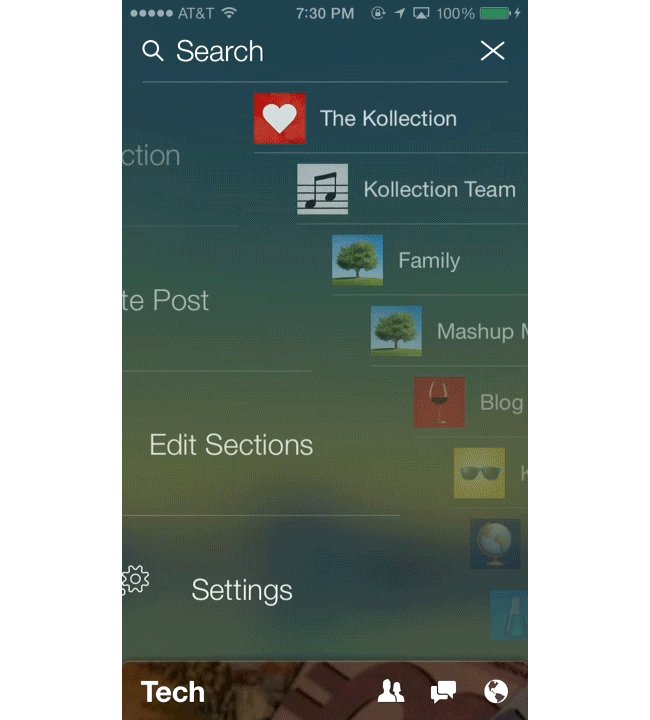
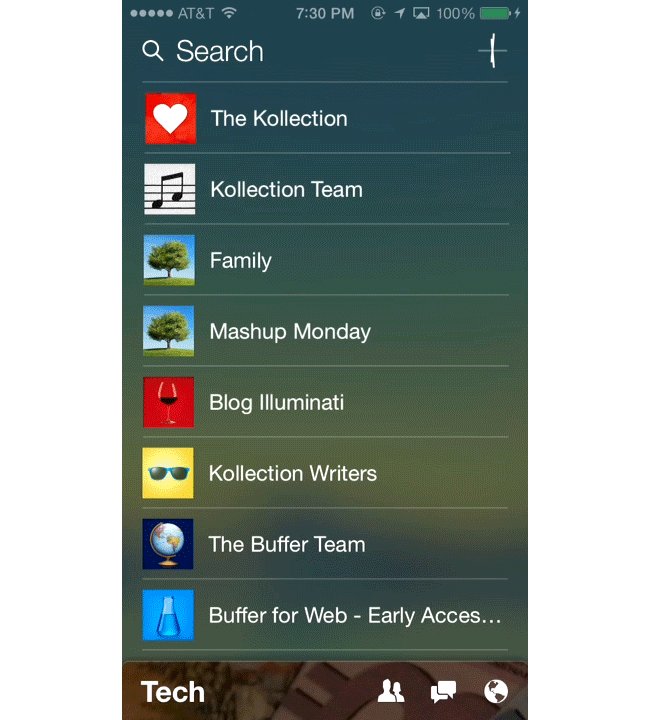
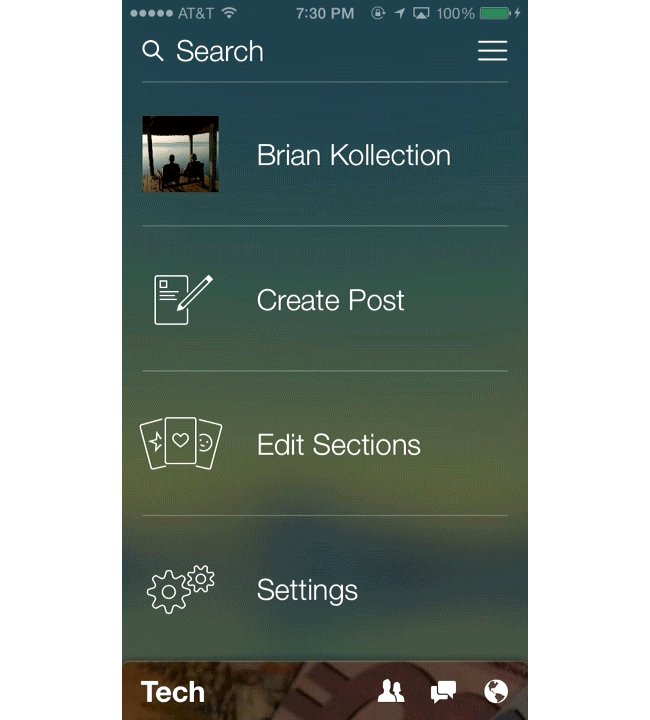
1. View Pages and Groups - View Original Resolution
Notice the ‘hamburger’ menu flipping into an X, with the most subtle bouncing effect. I love the slight delay on the sliding animation as my pages and groups come into view.
2. Closing a Popup - View Original Resolution
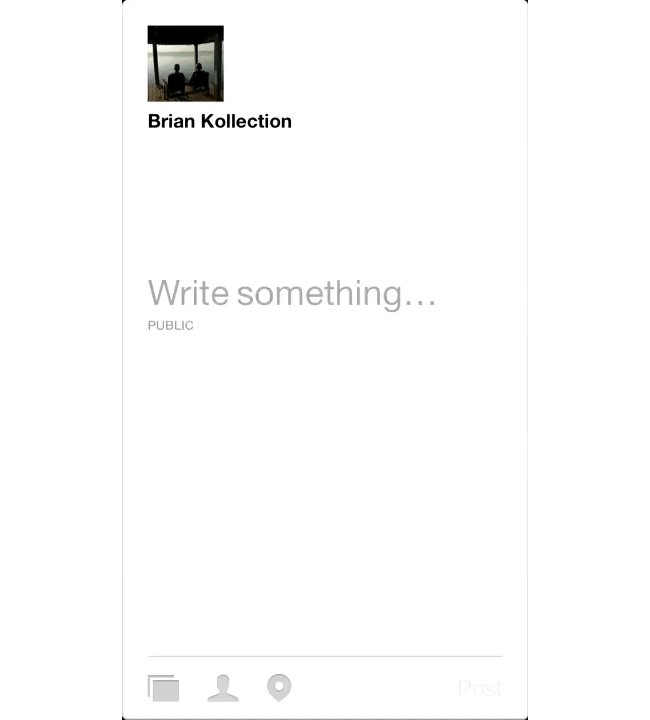
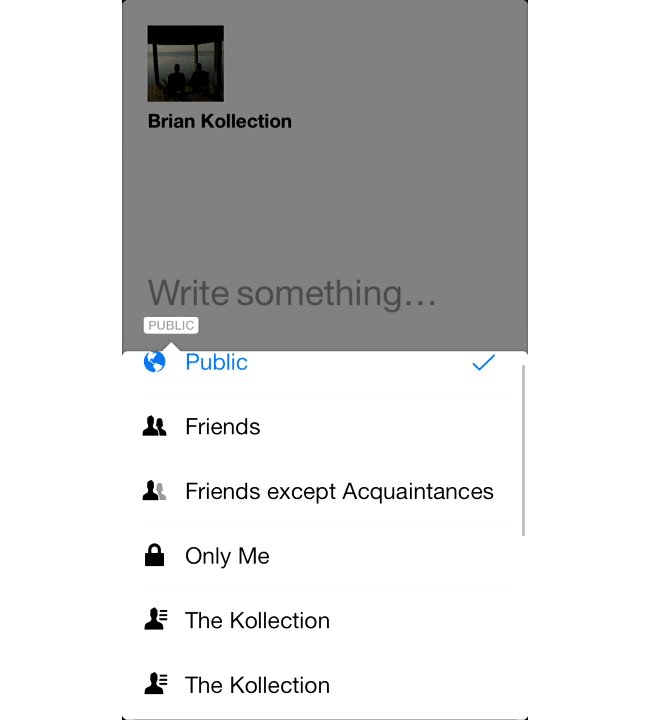
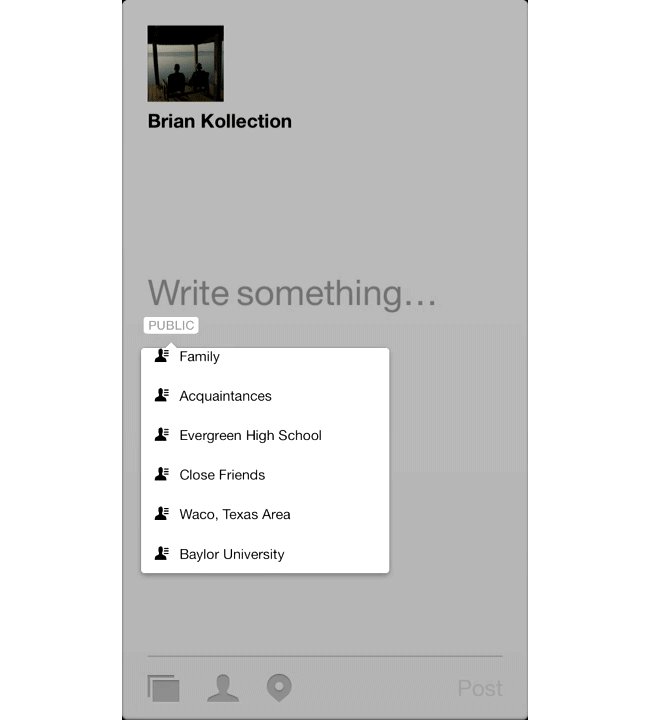
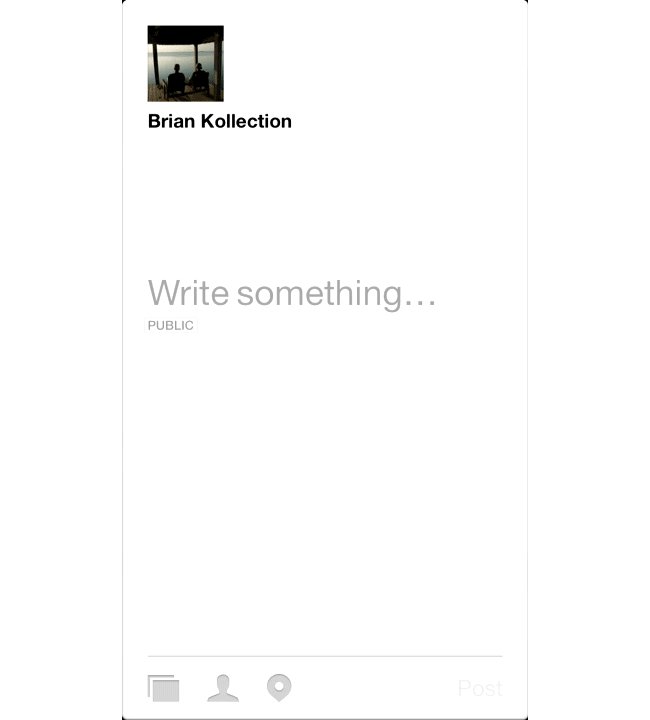
Just about every popup or menu in Paper can be closed by pulling up or down when there’s no more room to scroll. You can see this implemented on the publicity setting here when composing a new post.
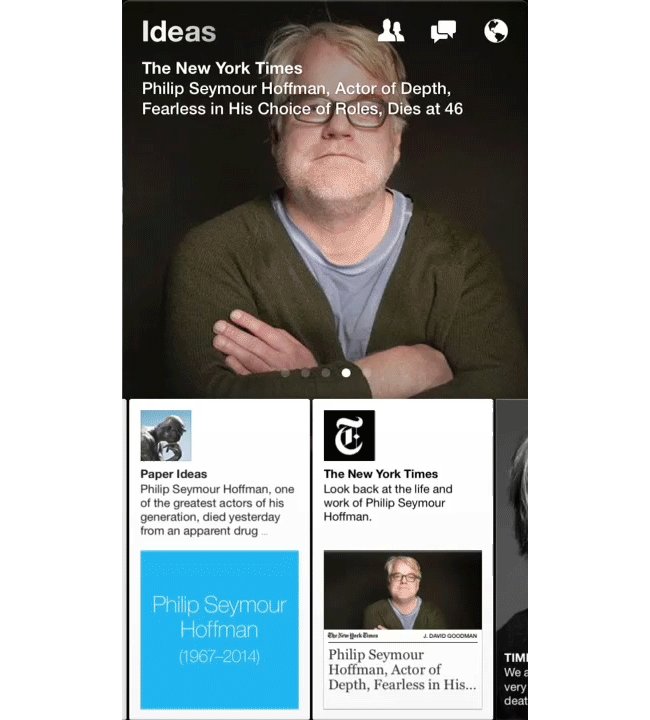
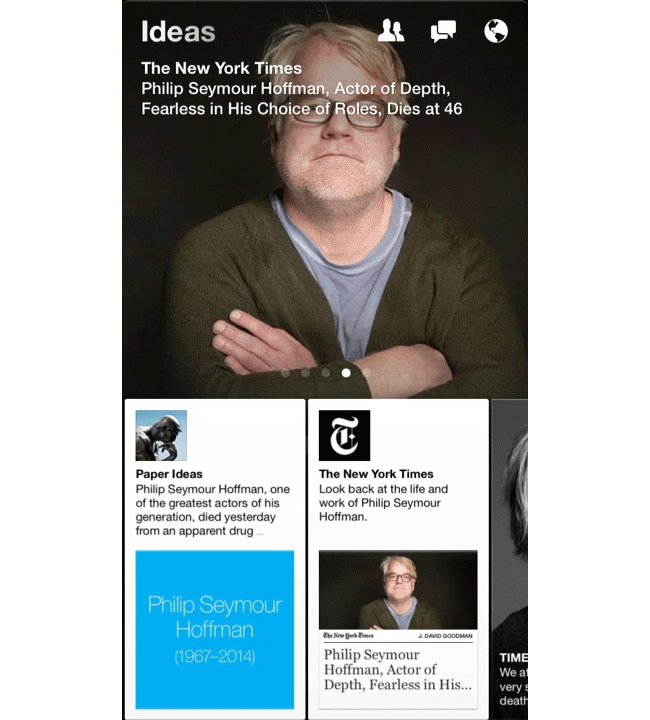
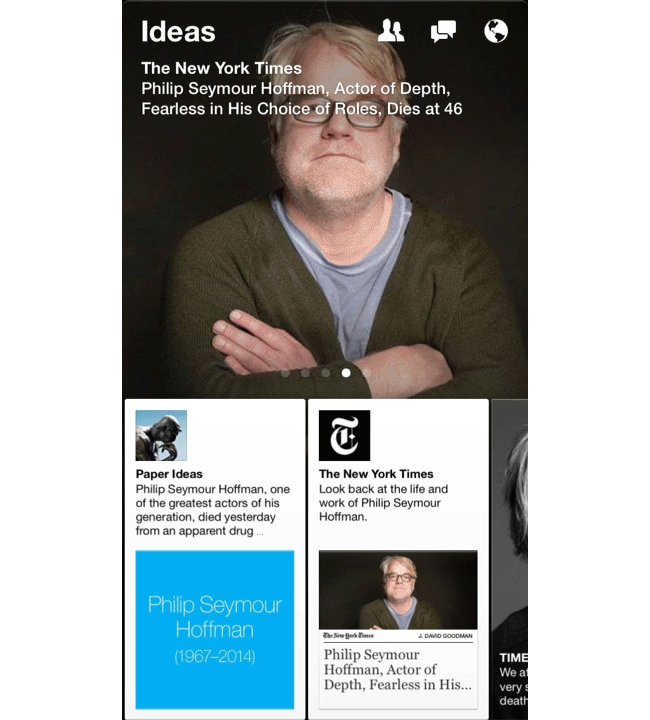
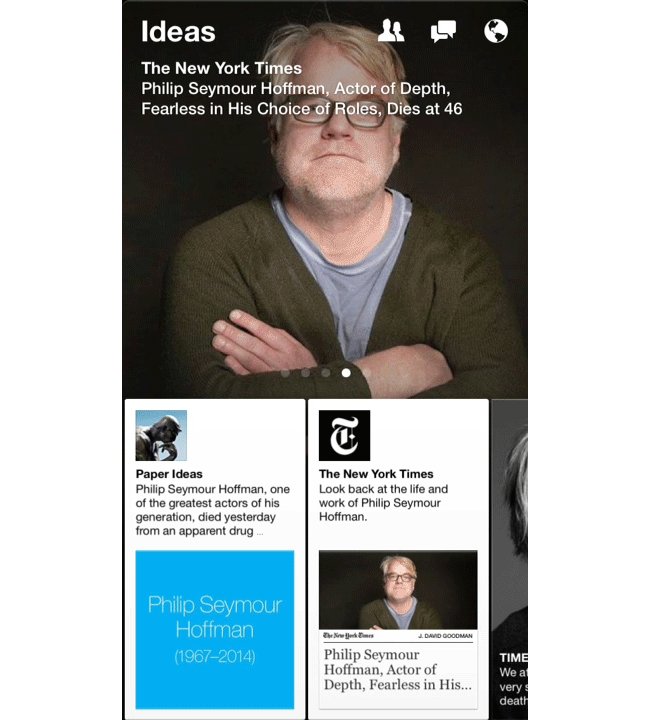
3. Glossy Headings - View Original Resolution
Just about every heading or title in Paper has this beautiful shine effect to it, which reminds me of iOS’s ‘Slide to Unlock’ text. Turns out that this shine doubles as a loading indicator.
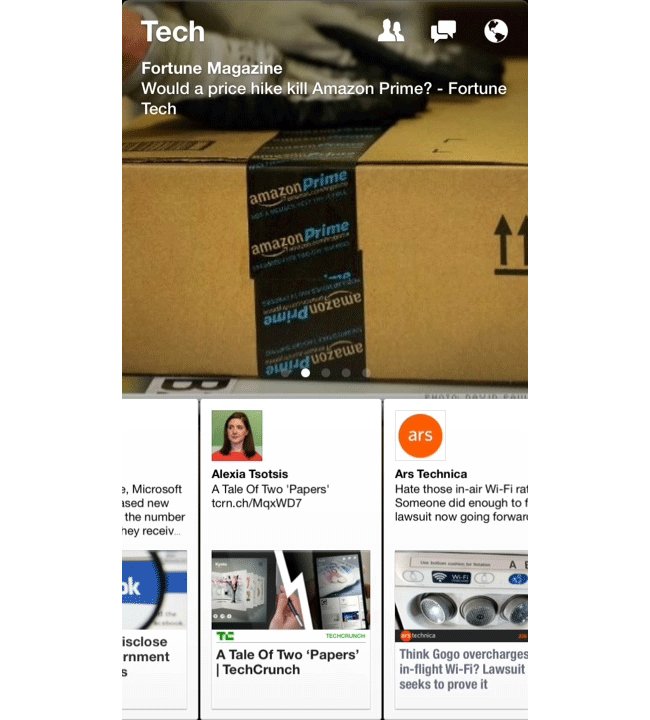
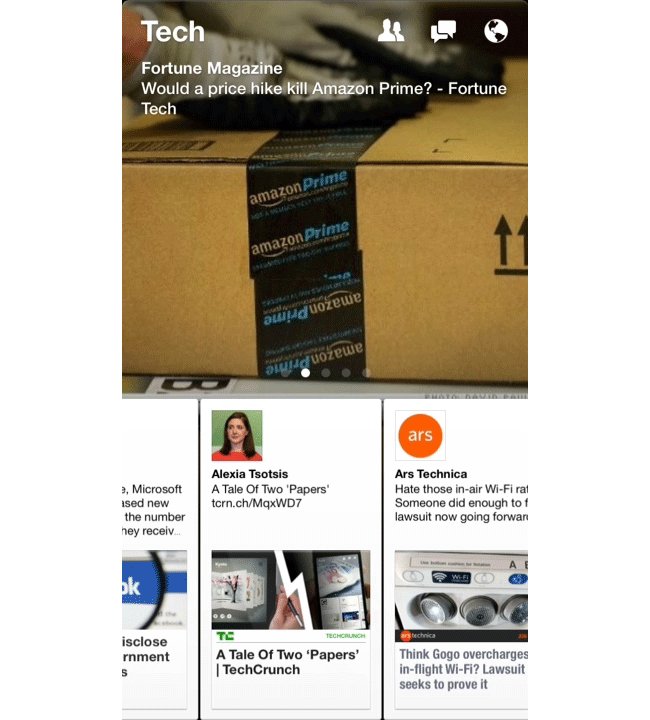
4. Closing Messages (or Friends, or Notifications) - View Original Resolution
Watch this one a few times and pay attention to everything going on. When you pull down, the background slides down just a tad, the arrow at the top of the message bubble stretches and ‘pops’, and everything bounces lightly back into place. Amazing.
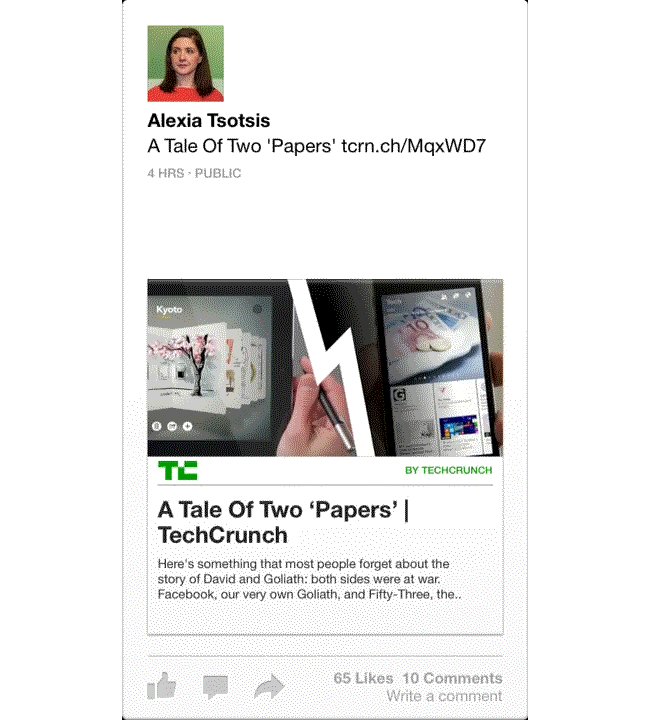
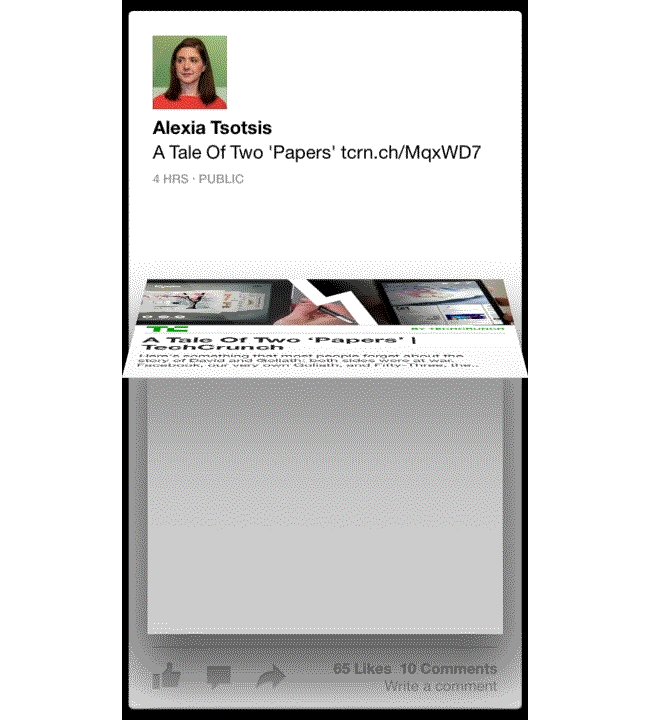
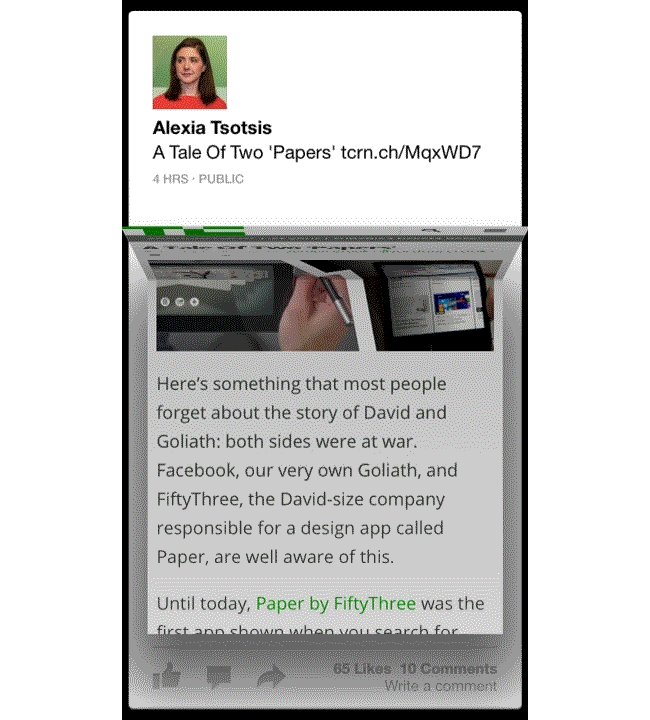
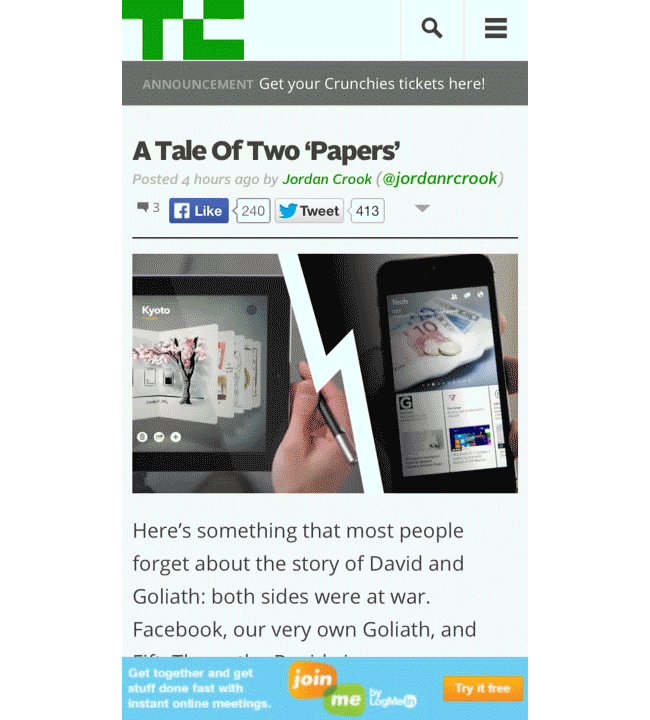
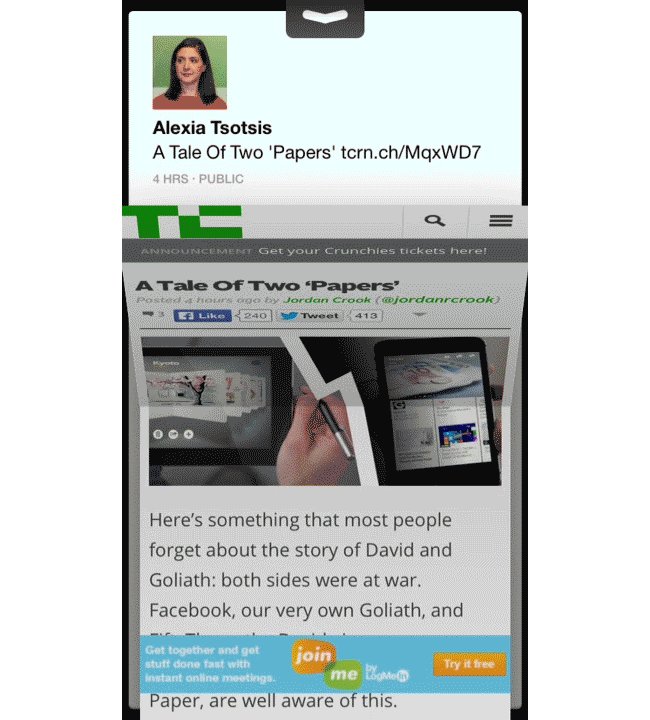
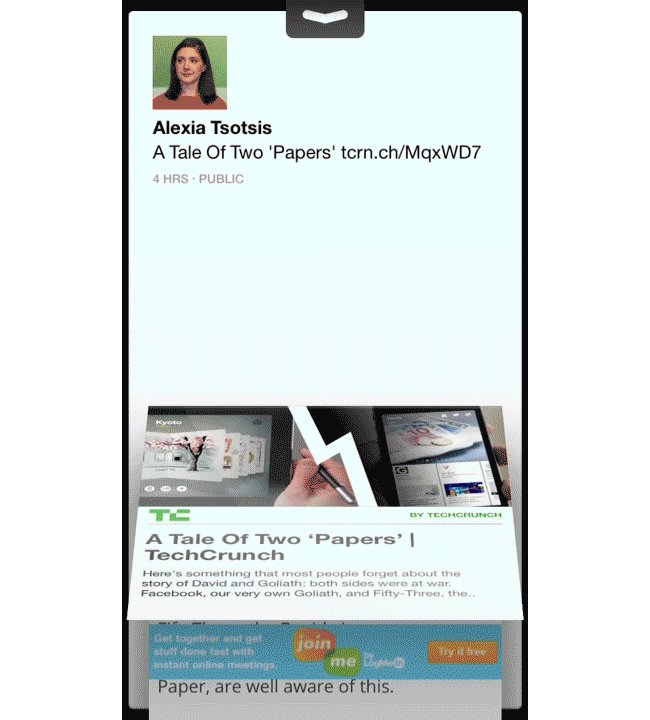
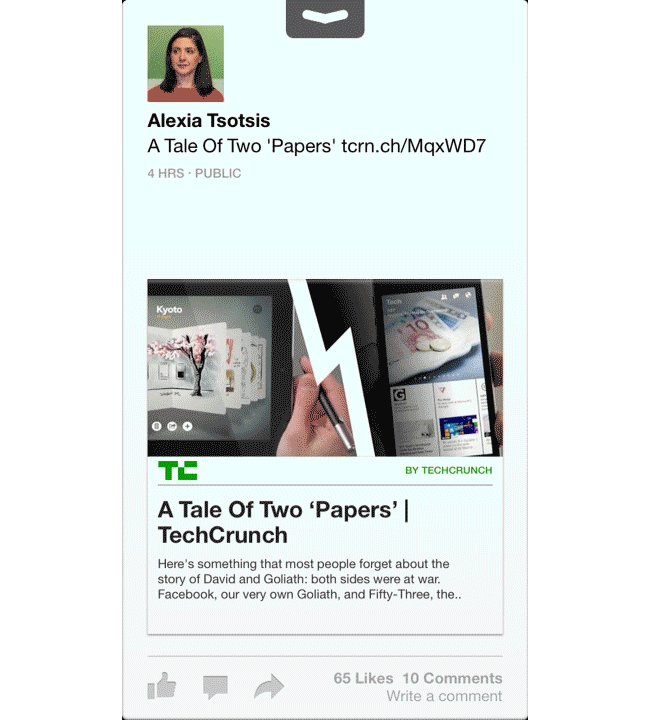
5. Background Loading - View Original Resolution
I noticed that as you’re opening a card to view a webpage, Paper starts to load things in before you’ve fully expanded the card. This beautiful little bit helps keep browsing fluid and fast.
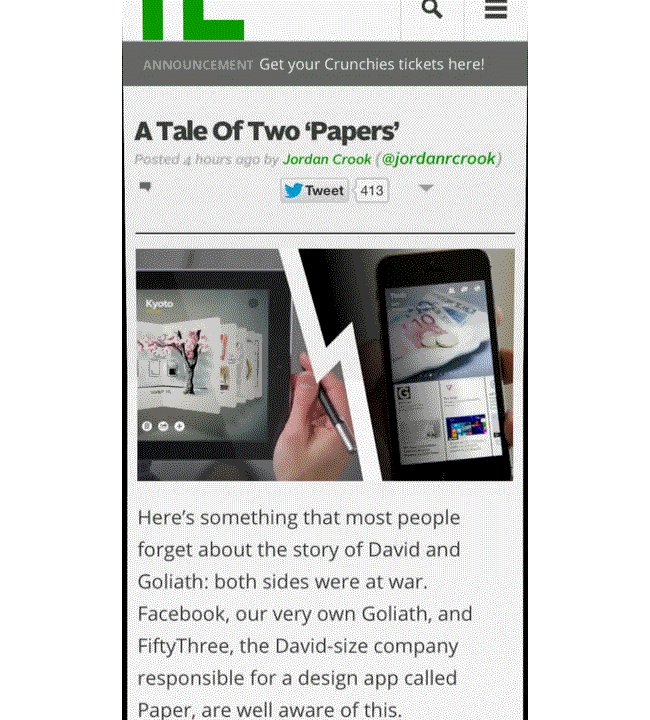
6. Closing a Web Page - View Original Resolution
Again, pay attention to the light bounces in different parts of this view as you flip a web page closed. Did you see that little sheen of light go across the top of the card as it closes? Stunning.






No comments:
Post a Comment